
WebPからJPG・PNGへ簡単変換方法!高品質維持のステップバイステップガイド
この記事では、WebPをJPGやPNG変換して、画像として保存する方法をお伝えします。
目次[非表示]
- 1.WebPについて
- 1.1.WebPとは
- 1.2.メリットとデメリット
- 1.3.対応ブラウザ
- 2.WebP変換、生成する方法
- 2.1.Squooshで変換、生成
- 2.2.ペイントで変換
- 2.3.Google Chrome拡張機能で変換、生成
- 2.4.Photoshopで変換、生成
WebPについて
WebPとは
WebPはGoogle社が開発したWebサイト向けの静止画像フォーマットで、拡張子は「.webp」です。Google社はトラフィックの削減と表示スピードの短縮を目的にWebPを開発しました。
メリットとデメリット
メリットは主に以下の3点があります。
- 圧縮率が高い
同一の画像品質であればJPEGと比較して25~34%サイズが小さくなります。(※)
- 背景透過可能
PNGの置き換えが可能となります。
- アニメーション対応
GIFアニメーションの置き換えが可能となります。
※出典:Google社「An image format for the Web」
デメリットはJPEGやPNG、GIFと比較すると取り扱えるツールが少ないことと、古いバージョンのブラウザではサポートされていないものがあることです。
対応ブラウザ
Google Chrome、Firefox、Microsoft EdgeはWebPをサポート済みです。サポートが遅れていたSafariも現時点でiOS版はサポート済み、mac版SafariもmacOS 11 Big Surから正式にサポートされました。
WebP変換、生成する方法
Squooshで変換、生成
SquooshはGoogle社が無料で提供している画像圧縮サービスです。
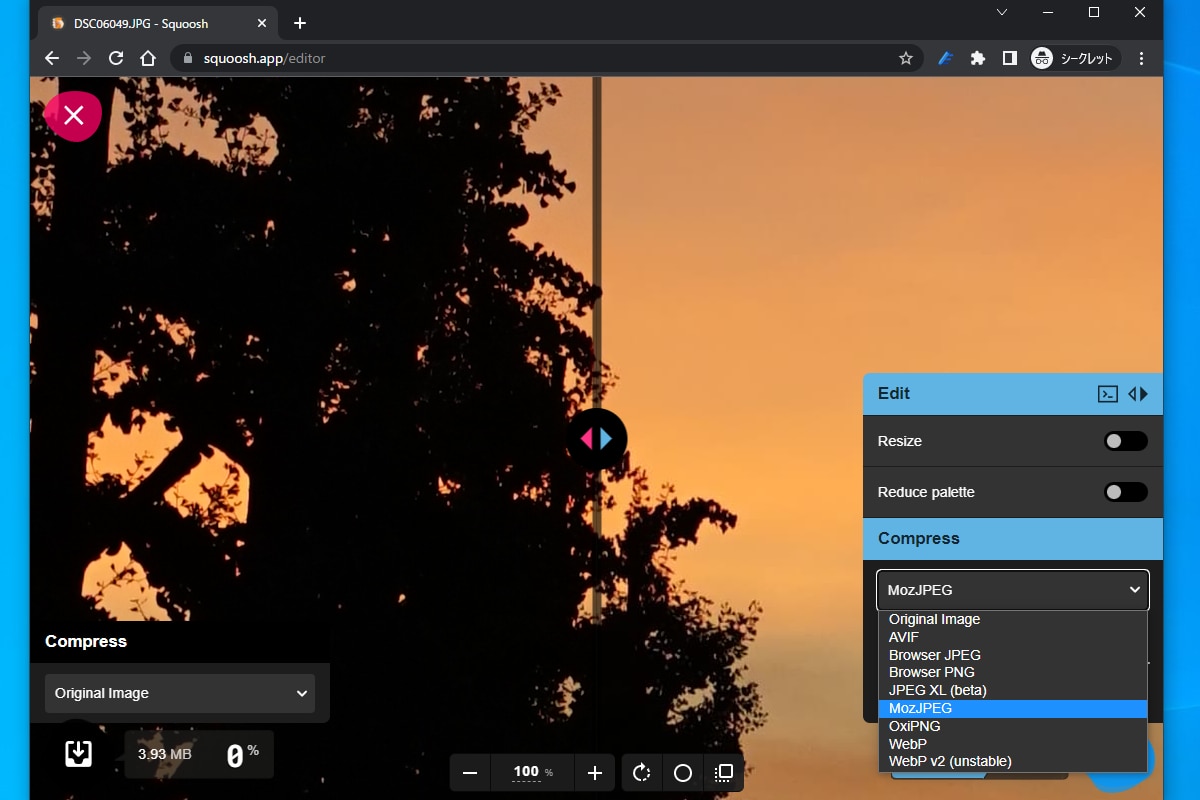
サイトにアクセスしてWebPへ変換したい画像ファイルをドロップすると以下の画面になります。

「Compress」で「WebP」を選択することで出力フォーマットをWebPに変換できます。
逆にWebPファイルを読み込ませて、「Compress」で「MozJPEG」を選択することでWebPをJPEGフォーマットへ変換することが可能です。
ペイントで変換
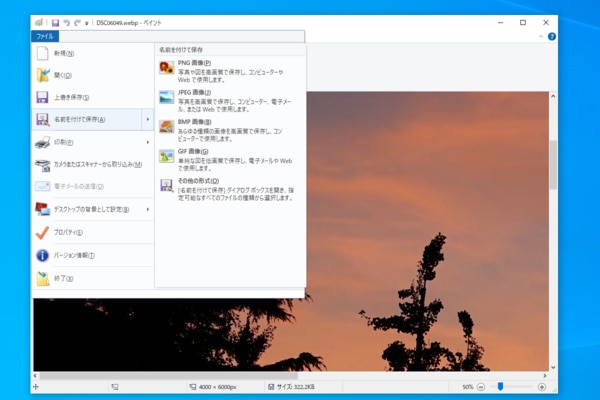
Windows 10に標準でインストールされているペイントを利用して、WebPからJPEGやBMP、PNGなど別の画像フォーマットへ変換することができます。
下記はWebPを読み込んだペイントの画面です。

Google Chrome拡張機能で変換、生成
Google Chromeの拡張機能でもWebP画像を生成したり、変換したりすることができます。
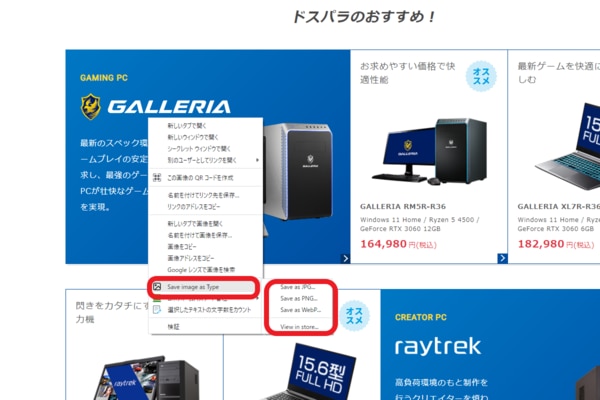
chrome ウェブストアで「Save image as Type」を「Chromeに追加」を行います。
追加後、Webページの画像上で右クリックするとメニューに「Save image as Type」が表示されます。クリックすると右側に「Save as JPG」「Save as PNG」「Save as WebP」が表示されますので保存したいフォーマットをクリックすると指定したフォーマットでダウンロードできます。

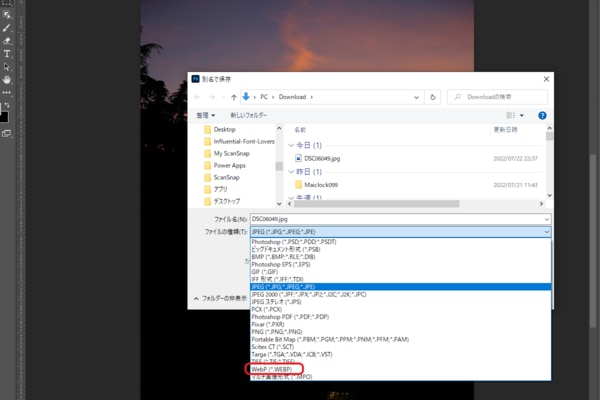
Photoshopで変換、生成
画像編集ソフトウェアのPhotoshopはWebPに対応しています。
ミラーレスやデジタル一眼レフで撮影したデータを現像してWebPに出力することができます。